Como criar uma pressel robusta com o Elementor
Se você precisa criar uma pressel robusta dentro da sua estrutura, o Elementor é escolha ideal quando se trata de WordPress. Neste post, aprenda como criar uma pressel robusta com o Elementor de forma simples e rápida.
O que é o Elementor?
O Elementor é um dos construtores de sites mais populares do WordPress, oferecendo uma interface amigável e altamente personalizável para criar páginas impressionantes sem a necessidade de saber programar.
Como crio uma pressel no Elementor?
Antes de iniciar a criação da pressel, é fundamental que você instale o WordPress em um domínio ou subdomínio de sua preferência. Veja o post sobre como criar uma estrutura própria para você aprender a fazer isso. Após criar o domínio/subdomínio e instalar o WordPress nele, instale e ative o plugin do Elementor:

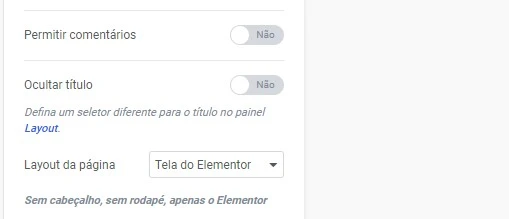
1. Crie uma nova página e edite com o Elementor. Clique no botão da engrenagem e em Layout da página, selecione a opção Tela do Elementor:

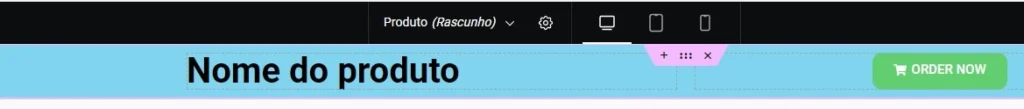
2. Vamos criar o cabeçalho da página. Para isso, crie um flexbox (botão +) e a estrutura com duas colunas para exibir o nome do produto e um botão de compra:


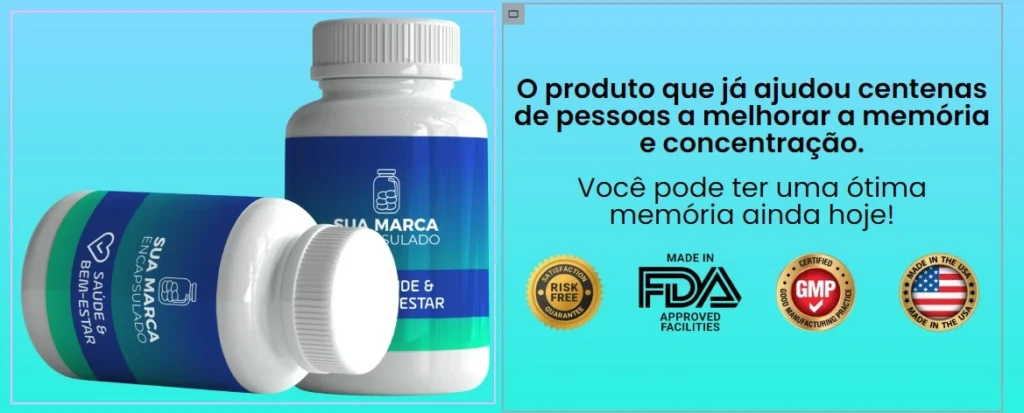
3. Agora vamos criar o topo da página. Crie uma flexbox com a estrutura com duas colunas novamente. Arrastre um elemento de imagem na coluna à esquerda, dois elementos de texto e uma de imagem à direita.
Na coluna à esquerda, defina a imagem do produto. Na coluna à direita informe as vantagens do produto, bem como certificados (se houver).

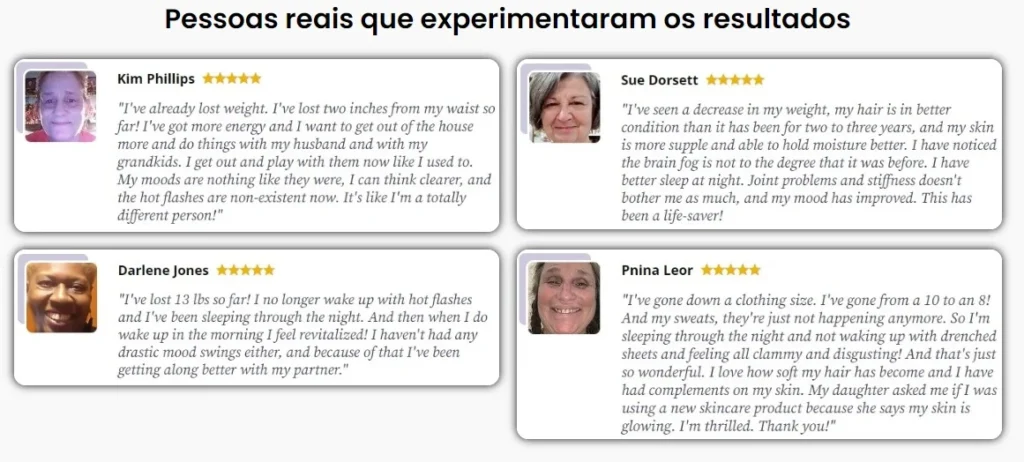
4. Na segunda dobra vamos criar uma sessão para exibir depoimentos de pessoas que compraram o produto. Crie um flexbox com coluna única para exibir o título e outra flexbox com duas linhas e duas colunas para com um elemento de imagem em cada uma:

Dica: Para criar o efeito das sobras em cada imagem dos depoimentos, selecione a primeira imagem, clique em Estilo, defina o raio da borda para 13 e a cor preta para a borda. Copie a primeira imagem e depois cole o estilo nas demais.
5. Vamos criar a sessão de frete grátis. Crie dois flexbox de coluna única, uma para o título, outra para a imagem e demais informações:

6. Nesta sessão vamos mostrar as opções de potes para compra. Crie um flexbox de coluna simples para o título e outra com 3 colunas para as opções de potes.
Inclua textos para a quantidade de potes, duração em meses, a imagem, o preço, uma imagem de botão e o valor total:

7. Inclua uma sessão com informações de composição do produto, certificações e classificações que indiquem as vantagens de consumir o produto:

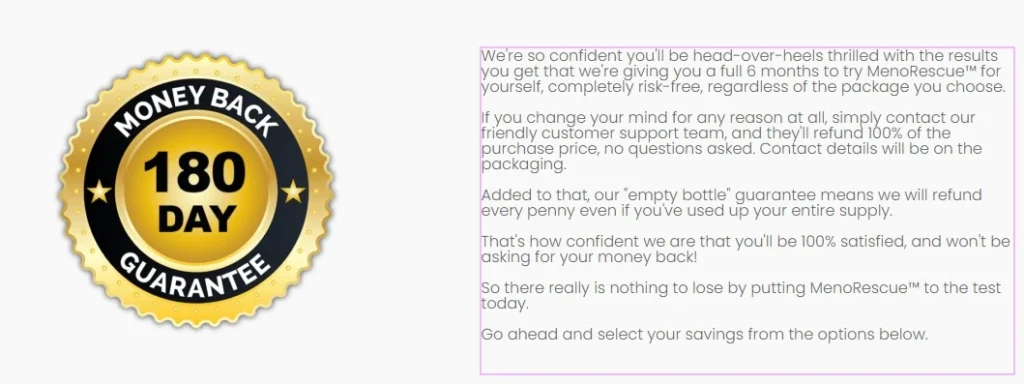
8. Crie uma sessão para informar a garantia do produto. A quantidade de dias de garantia precisa igual da página de vendas e utilize a descrição da garantia ao lado do selo:

9. Crie uma sessão para descrever os bônus, se houver. Se a imagem for muito grande, é aconselhável dividi-la para ser exibida melhor em dispositivos móveis:

10. Crie uma nova sessão com as opções de potes para compra (duplique a primeira).
11. Inclua uma sessão com as perguntas mais frequentes (FAQ):

Antes de incluir as perguntas e respostas, solicite ao ChatGPT se estão dentro das políticas do Google Ads. Use o seguinte prompt:
Estou criando uma página de vendas para usar em anúncios do Google Ads. Preciso que você reescreva o texto que eu te mandar conforme as políticas do Google Ads (Google Friendly). O texto não pode conter termos e procedimentos médicos, nomes de hormônios, remédios, substâncias químicas ou qualquer coisa similar.
12. Crie uma sessão para informar as referências científicas (se houver):

13. Crie a sessão de rodapé com as políticas de privacidade, termos de uso, um disclaimer sobre o FDA e outro sobre afiliados:

A política de privacidade (Privacy Policy) e termos de uso (Terms of Use) precisam estar na sua estrutura. Para isso, crie uma página para cada uma e faça a linkagem. Use o cabeçalho da página de vendas nas páginas de termos de uso e privacidade.
Solicite a criação das políticas e termos ao ChatGPT. Não esqueça se solicitar que sejam criados no idioma da página. Altere as informações de contato e o nome do produto.
14. Altere o ícone do site que aparece ao lado do título. Para isso, clique em Configurações do site → Identidade do site e altere o Favicon do site:


Opte por uma imagem do produto com o fundo transparente.
15. Defina os links dos botões. Para isso, cole o seu link de afiliado (TSL) em cada imagem do botão “Add to Cart”. Depois crie uma âncora (nomeie) e coloque próxima a sessão das ofertas:

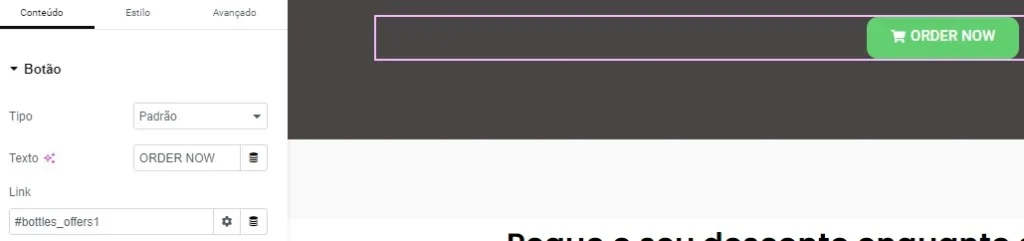
Após isso, aponte os links dos botões ORDER NOW:

Acima, o botão ORDER NOW está linkado com a âncora bottles_offers1.
Mude para os modos tablet e celular, e faça os ajustes necessários para que a página fique bem ajustada para esses dispositivos.
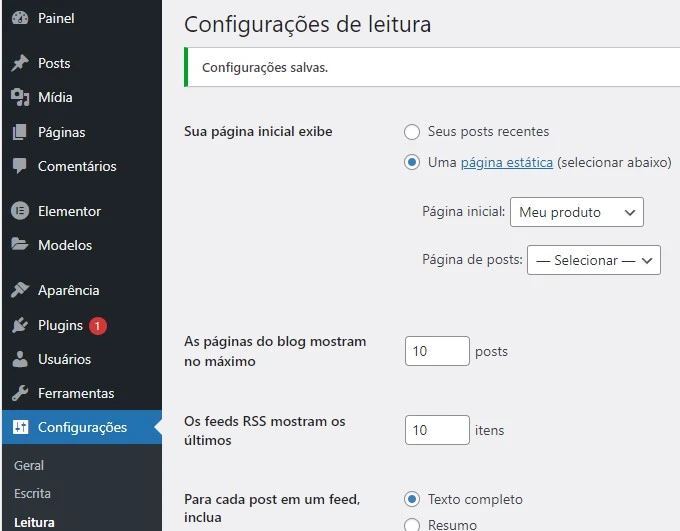
Por fim, configure o WordPress para abrir a página mesmo ao digitar apenas o subdomínio. Para isso, acesse Ferramentas → Configurações → Leitura. Marque a opção Uma página estática e informe a página inicial:

Dicas
- É muito importante manter a paleta de cores original da página de vendas para evitar desconfiança e a fuga. Instale o plugin ColorZilla no seu navegador para pegar os códigos das cores para usar na sua pressel;
- Para encontrar imagens que não são indexados pelo Google, acesse https://yandex.com/images/. Dessa forma você terá mais opções para usar na sua pressel;
- Para remover o fundo das imagens, acesse https://www.remove.bg/;
- O segredo para promover “produtos black” com sucesso é retirar as promessas muito fortes e fazer uma pressel leve, sem apelar para garantias irreais ou difíceis de serem alcançadas. Foque nas ofertas e deixe as promessas de lado;
- Se ao tentar pegar as imagens das páginas de vendas para usar na pressel o botão direito do mouse estiver bloqueado, experimente desativar o JavaScript do navegador. Se não funcionar, pressione F12 (Chrome) e acesse Application → Frames → Image (ou Mais ferramentas → Ferramentas do programador) para baixar a imagem que desejar.
Gostou do post sobre como criar uma pressel robusta com o Elementor? Deixe nos comentários suas dúvidas e sugestões! Acesse o nosso canal no YouTube para mais dicas.
Sobre o Autor







0 Comentários